Stop Assuming In Design
or
Why Explicit Is Better Than Implicit
Prologue
I love dark themes. I think they are a bless for the eyes.
With monochrome displays (those chunky CRTs) we once already had bright on dark. As technology evolved we gained the possibility of enjoying full color monitors, where we seemingly could simulate the more relatable paper office featuring black ink on white paper. For the next 30 years or so everybody was exposed to the dogma of the bright background.
The comparison to paper was always deeply flawed in my opinion, since paper has no backlight. Rest assured: if paper would be illuminated we would have had dark paper.
Technically spoken there is no big difference in photons; it doesn’t matter if they are emitted or reflected. However reflected light matches almost by definition the brightness of the surrounding environment and also shares its white balance.
Also note: normal paper is not really white Nothing in the real world is a truly Lambertian surface, and nothing is of fully white color either, which would make the object perfectly specular (all photons are reflected). A classic mistake in rendering is trying to make a clay model render happen with a fully diffuse and fully white material – those two cancel each other out, leading to long render times and a bland image.– we know it should be white, so our brain does some pretty good job on white balancing it for us so we think it looks white. In RGB color terms a white paper is more along the lines of a light grey (value of ~225–230 per color channel).
Long story short: Representing the white paper model on screen with a full RBG white of 255 is wrong, misleading, and hurts your eyes.
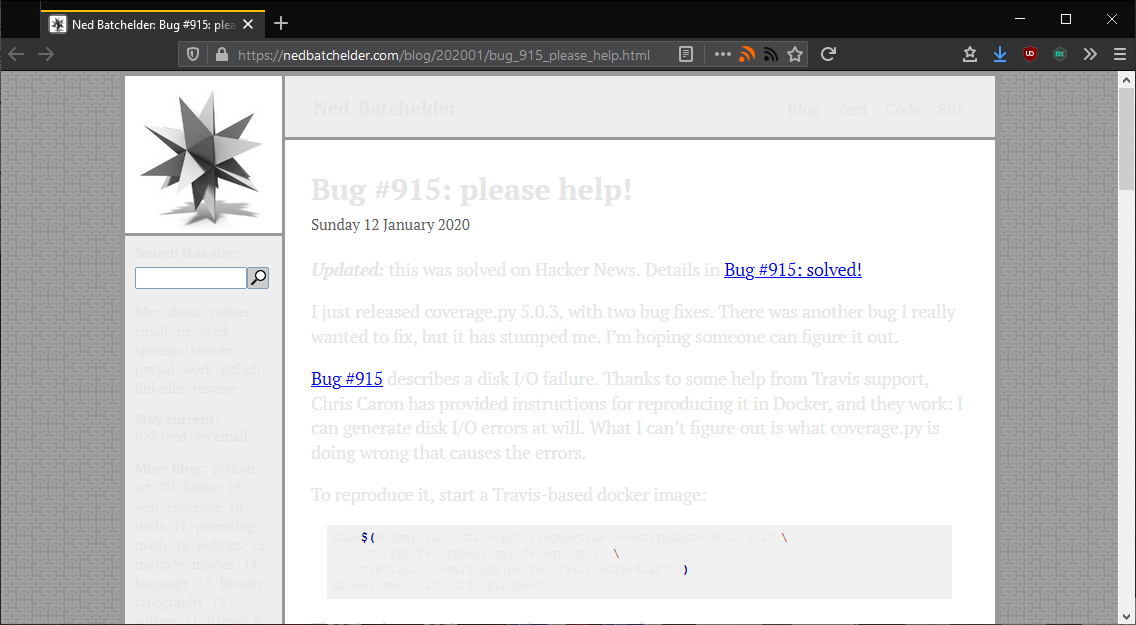
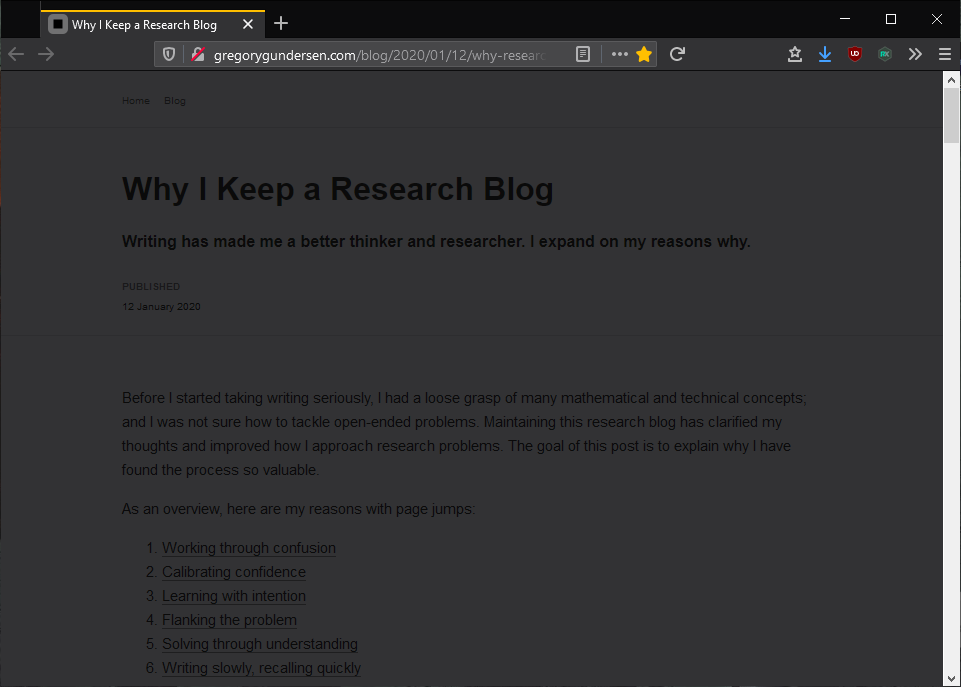
But let’s fast forward to this day and let’s have a look on what your website might look in my browser:


Both webpages were featured on the HN frontpage on 2020-01-13.
Golden rule
This leads us to the following golden rule which can improve the life of everybody:
Be explicit, not implicit!Or don’t style at all, so the users preferences can take over.
Never trust that a user has the same settings as you do. Or in other words: Your defaults aren’t mine.
Expectation and Reality in Webdesign
For those of you who are doing webdesign let me rephrase it into one simple rule:
If you style the background, you have to style the foreground (i.e. text).
And vice versa. I will thank you for it.
Prologue
It’s easy to see that this article can be applied to much more than just some colors. In the end it is about accessibility: Don’t assume your user uses a mouse, don’t assume your user can figure out where you’ve hidden that one option… The possibilities are endless.
Comments